Optimisation du site avec DIVI : SEO et performances
Améliorez la visibilité et la vitesse de votre site avec les outils de DIVI

La performance et le SEO (Search Engine Optimization) sont deux piliers essentiels pour garantir le succès de votre site web. Avec DIVI, non seulement vous pouvez concevoir un site esthétique, mais vous avez aussi à disposition des outils puissants pour l’optimiser. Dans cet article, je vous guide à travers les étapes pour rendre votre site rapide, efficace et bien référencé.
L'impact du design sur le SEO et les performances
Un design attractif, c’est bien, mais si votre site met trop de temps à se charger, vous risquez de perdre des visiteurs et d’impacter votre référencement. Les moteurs de recherche, comme Google, privilégient les sites rapides et ergonomiques. DIVI vous permet d’allier esthétisme et performance grâce à ses fonctionnalités optimisées.
Fonctionnalités SEO intégrées
DIVI propose des options intégrées pour faciliter votre stratégie SEO :
- Personnalisation des balises
titleetmeta description - Intégration facile des mots-clés dans les balises de titre (
h1,h2, etc.) - Compatibilité avec les plugins SEO comme Yoast ou Rank Math (petite péférence pour yoast)

Utilisation des balises et métadonnées

Veillez à structurer vos pages avec des balises HTML claires et pertinentes. Par exemple :
- Utilisez une seule balise
h1par page. - Ajoutez des balises
altdescriptives à toutes vos images. - Évitez les descriptions dupliquées entre les pages.
Exemple avec le code de cet article
<h1>Optimisation du site avec DIVI : SEO et performances</h1>
<h2>Améliorez la visibilité et la vitesse de votre site avec les outils de DIVI</h2>
<p>La performance et le SEO (Search Engine Optimization) sont deux piliers essentiels pour garantir le succès de votre site web. Avec DIVI, non seulement vous pouvez concevoir un site esthétique, mais vous avez aussi à disposition des outils puissants pour l’optimiser. Dans cet article, je vous guide à travers les étapes pour rendre votre site rapide, efficace et bien référencé.</p>
Optimisation des images et du contenu
Les images lourdes ralentissent les temps de chargement et nuisent au SEO.
Voici comment les optimiser dans DIVI :
Bonnes pratiques pour les médias
- Compressez vos images avant de les télécharger (outils recommandés : TinyPNG, ShortPixel).
- Utilisez des formats modernes comme WebP pour réduire la taille des fichiers.
- Ajoutez des descriptions dans les balises
altpour améliorer l’accessibilité et le référencement.
Réduction des temps de chargement
Un site rapide améliore non seulement l’expérience utilisateur, mais aussi votre positionnement sur les moteurs de recherche. Voici quelques astuces pour booster les performances :
Utilisation de la mise en cache
Activez la mise en cache pour que les fichiers fréquemment consultés soient chargés plus rapidement. DIVI est compatible avec des plugins comme WP Rocket ou W3 Total Cache pour gérer cela efficacement.
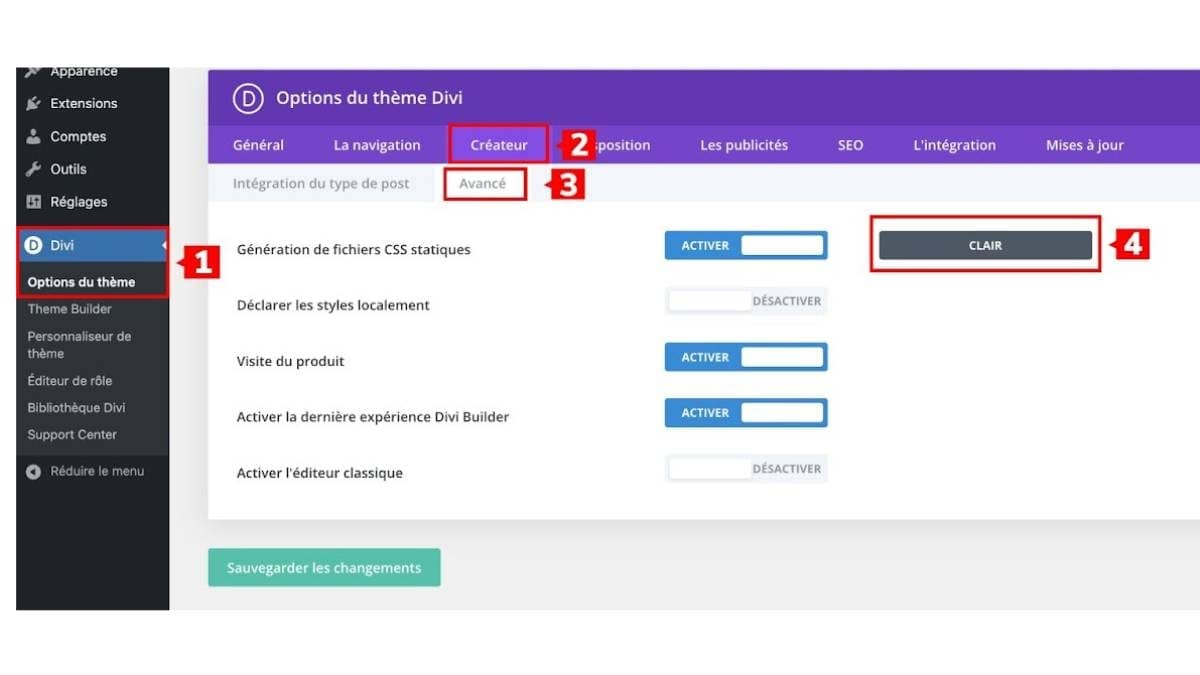
Comment vider la cache sur Divi : Guide étape par étape
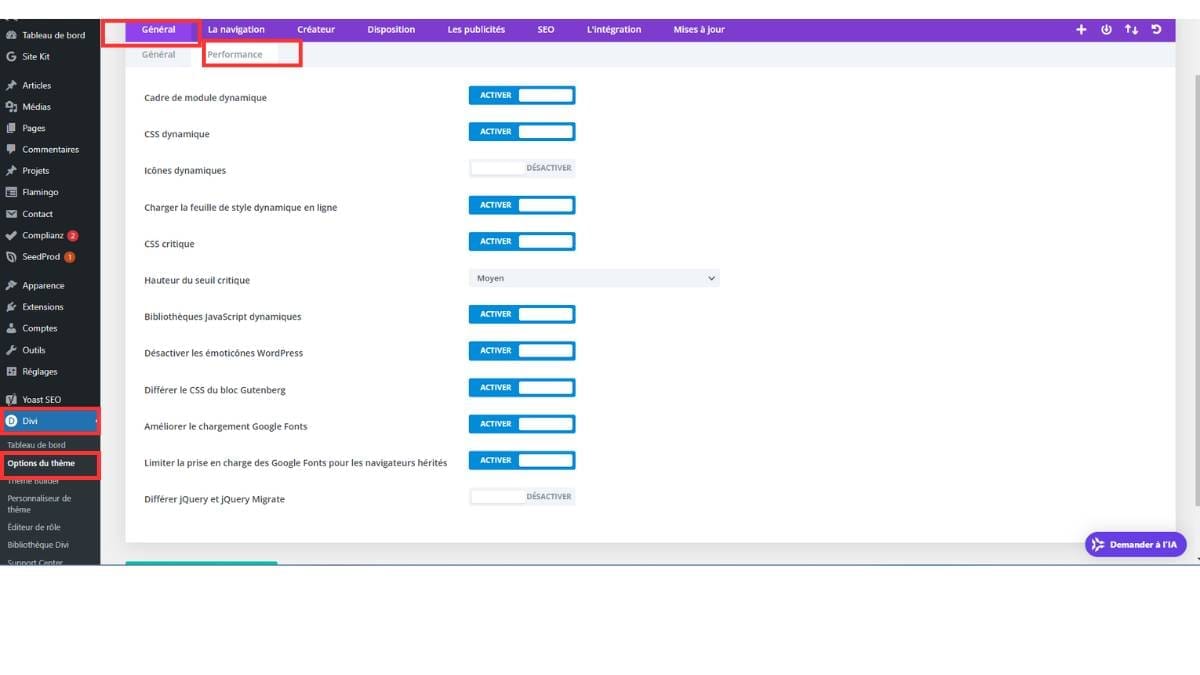
Étape 1 : Accéder au panneau d’options du thème Divi
- Connectez-vous à votre tableau de bord WordPress.
- Dans le menu de gauche, cliquez sur Divi pour ouvrir le panneau d’options.
Étape 2 : Accéder à l’onglet Créateur
- Une fois dans le panneau d’options Divi, cliquez sur l’onglet Créateur pour afficher les paramètres avancés.
Étape 3 : Accéder à l’onglet Avancé
- Dans le menu du Créateur, sélectionnez l’onglet Avancé pour accéder aux options de mise en cache.
Étape 4 : Vider la cache
- Faites défiler jusqu’à la section Outils de thème.
- Localisez le bouton Vider la cache à côté de l’option Génération de fichiers CSS statiques et cliquez dessus.
Étape 5 : Vérifier la vidange de la cache
- Assurez-vous que la cache a été vidée. Vous pouvez le confirmer en rafraîchissant votre site et en vérifiant que les changements récents sont visibles.

Minification des fichiers CSS et JavaScript
Réduisez la taille des fichiers CSS et JavaScript en supprimant les espaces inutiles et les commentaires. DIVI propose une option intégrée pour activer cette fonctionnalité dans ses paramètres de performance.

Conclusion : Alliez rapidité et référencement pour un site performant
Optimiser votre site avec DIVI, c’est garantir une expérience utilisateur fluide tout en maximisant votre visibilité sur les moteurs de recherche. En appliquant ces bonnes pratiques, vous pouvez obtenir un site rapide, bien référencé et capable de fidéliser vos visiteurs.
Pour aller plus loin et comprendre pourquoi la vitesse de chargement est un élément clé en 2024, découvrez mon article dédié : Pourquoi la vitesse de chargement de votre site web est essentielle en 2024. Un site rapide, c’est une base solide pour un succès durable !
Un projet de site web ? Ou simplement besoin de conseil ?
Par mail ou par télephone, n’hésitez-pas !
"Transparence : ce que vous devez savoir"
Divulgation : Cet article contient des liens d’affiliation. Cela signifie que si vous cliquez sur ces liens et effectuez un achat, je pourrais recevoir une commission, sans coût supplémentaire pour vous. J’utilise uniquement les produits que je connais et que je recommande en toute confiance. Votre soutien m’aide à continuer à partager du contenu gratuit et utile. Merci ! 😊