Création de pages attractives avec les modules DIVI
Transformez vos idées en pages captivantes

Créer une page web qui attire l’attention et engage vos visiteurs peut sembler complexe. Mais avec DIVI et ses modules, tout devient plus simple et même amusant ! 🎨 Que vous soyez novice ou déjà familiarisé avec WordPress, cet article va vous guider dans l’utilisation des modules de DIVI pour concevoir des pages qui captivent vos visiteurs.
Ensemble, découvrons comment tirer parti de cet outil en no code.
Les modules DIVI : Une bibliothèque d'outils à votre disposition
DIVI propose une large gamme de modules qui vous permettent d’ajouter du contenu à vos pages en quelques clics.
Ces modules sont des éléments prêts à l’emploi que vous pouvez personnaliser pour répondre à vos besoins.
Les modules essentiels pour commencer

Voici quelques modules que je recommande particulièrement pour débuter :
Texte :
Ajoutez et personnalisez facilement des paragraphes et des titres.
Image :
Insérez des visuels pour donner vie à votre contenu.
Bouton :
Créez des appels à l’action attractifs pour guider vos visiteurs.
Galerie :
Affichez vos photos ou projets sous forme de grille élégante.
Formulaire de contact :
Permettez à vos visiteurs de vous écrire directement.
Explorer les modules avancés
Pour aller plus loin, DIVI propose des modules avancés comme :
Carrousel :
Pour afficher plusieurs éléments sous forme de diaporama.
Carte :
Ajoutez une carte interactive grâce à Google Maps.
Compteur de statistiques :
Parfait pour présenter vos résultats ou performances.
Chaque module peut être personnalisé pour s’adapter à votre charte graphique.
Comment ajouter et configurer un module DIVI
L’un des grands avantages de DIVI est sa simplicité d’utilisation. Voici comment ajouter et configurer un module en quelques étapes simples.
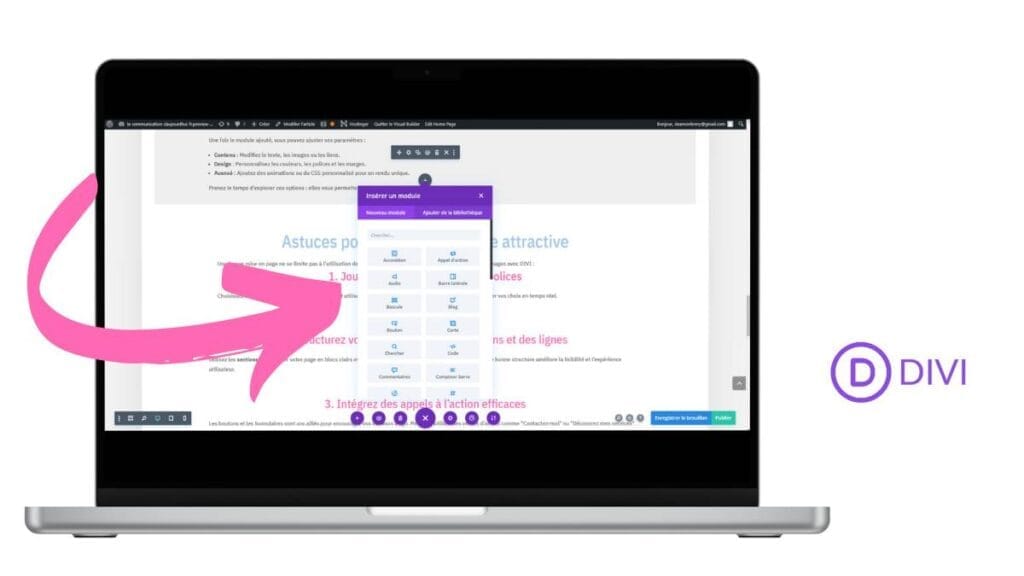
Ajouter un module à votre page

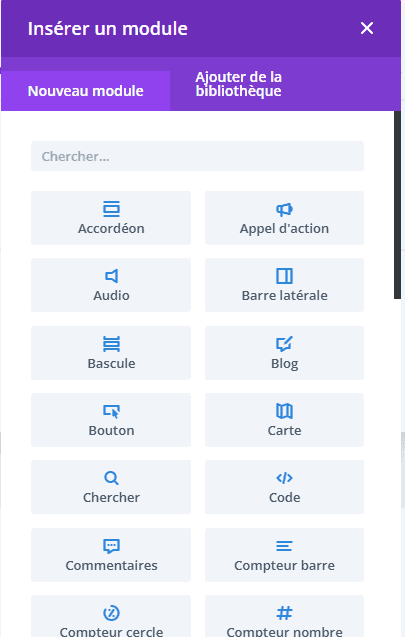
- Dans le constructeur visuel, cliquez sur le bouton « + » à l’endroit où vous souhaitez insérer un module.
- Parcourez la liste des modules disponibles ou utilisez la barre de recherche.
- Sélectionnez le module de votre choix.
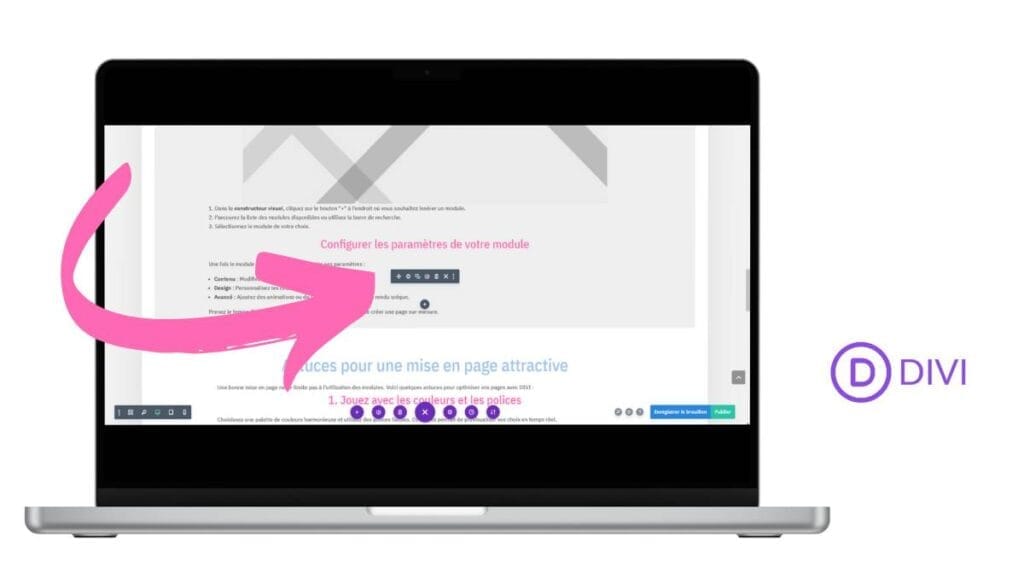
Configurer les paramètres de votre module

Une fois le module ajouté, vous pouvez ajuster ses paramètres :
- Contenu : Modifiez le texte, les images ou les liens.
- Design : Personnalisez les couleurs, les polices et les marges.
- Avancé : Ajoutez des animations ou du CSS personnalisé pour un rendu unique.
Prenez le temps d’explorer ces options : elles vous permettent de créer une page sur-mesure.
Astuces pour une mise en page attractive

Une bonne mise en page ne se limite pas à l’utilisation des modules. Voici quelques astuces pour optimiser vos pages avec DIVI :
1. Jouez avec les couleurs et les polices
Choisissez une palette de couleurs harmonieuse et utilisez des polices lisibles. DIVI vous permet de prévisualiser vos choix en temps réel.
2. Structurez votre contenu avec des sections et des lignes
Utilisez les sections pour diviser votre page en blocs clairs et les lignes pour organiser les modules à l’intérieur. Une bonne structure améliore la lisibilité et l’expérience utilisateur.
3. Intégrez des appels à l’action efficaces
Les boutons et les formulaires sont vos alliés pour encourager vos visiteurs à agir. Pensez à utiliser des verbes d’action comme « Contactez-moi » ou « Découvrez mes services ».
Conclusion : Faites de vos pages des œuvres attractives
Avec les modules DIVI, la création de pages web attractives devient un jeu d’enfant. Que vous souhaitiez présenter vos projets, vendre un produit ou partager votre passion, les possibilités sont infinies.
💬 Besoin d’aide pour votre projet ?
Si vous n’avez pas le temps ou préférez être accompagné(e), je serais ravie de concevoir votre site avec DIVI et de vous guider dans votre aventure digitale. Contactez-moi pour discuter de vos idées !
Et pour aller plus loin, n’hésitez pas à consulter mes autres articles sur WordPress et DIVI. Bonne création ! 🌟
Un projet de site web ? Ou simplement besoin de conseil ?
Par mail ou par télephone, n’hésitez-pas !
"Transparence : ce que vous devez savoir"
Divulgation : Cet article contient des liens d’affiliation. Cela signifie que si vous cliquez sur ces liens et effectuez un achat, je pourrais recevoir une commission, sans coût supplémentaire pour vous. J’utilise uniquement les produits que je connais et que je recommande en toute confiance. Votre soutien m’aide à continuer à partager du contenu gratuit et utile. Merci ! 😊